Adobe XD DCC - May 14 ~ 24
Day 1: Splash Screen & Landing Page
Design the splash screen and landing page for a movie app. Try turning your loading icon and logo into components!





Day 2: Login
Design the login experience for a movie app. Turn your buttons and form fields into components.





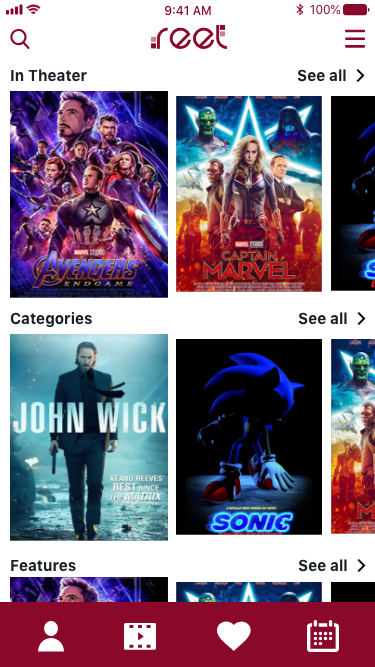
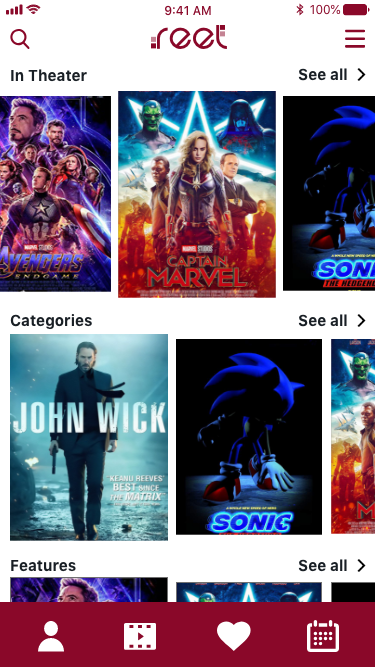
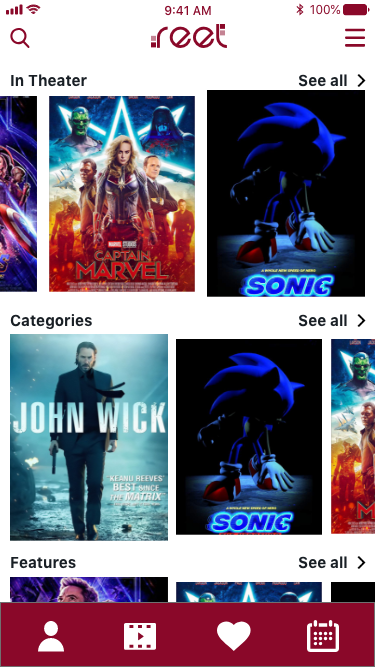
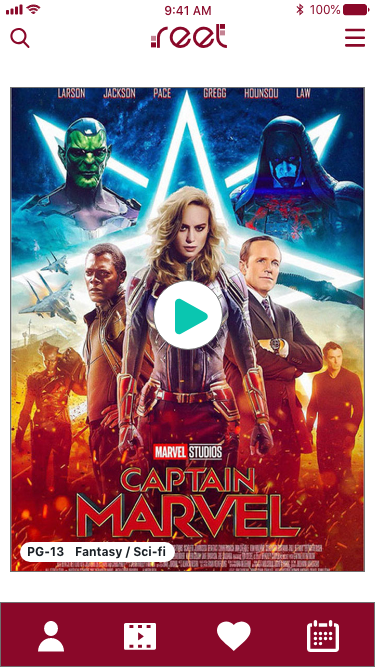
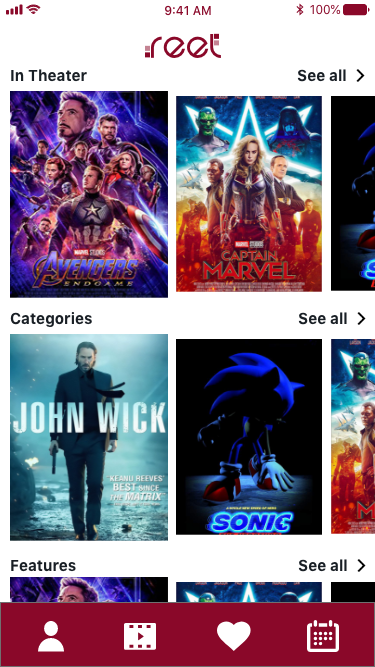
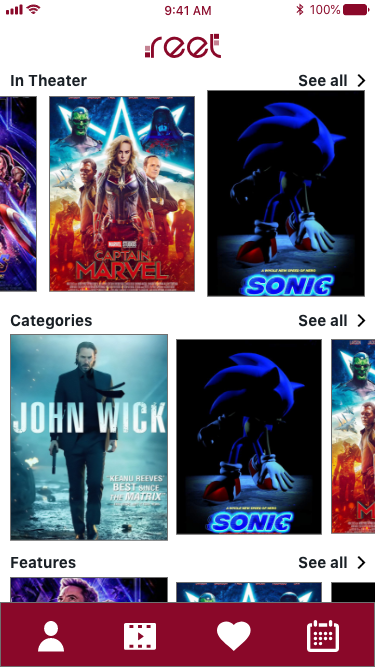
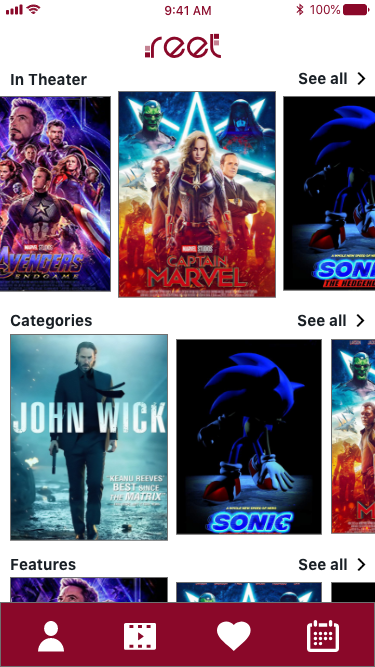
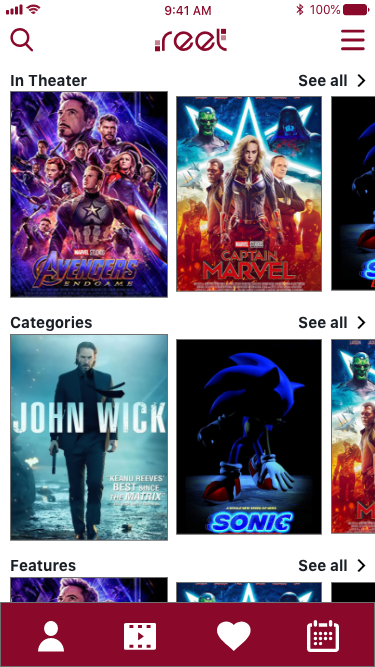
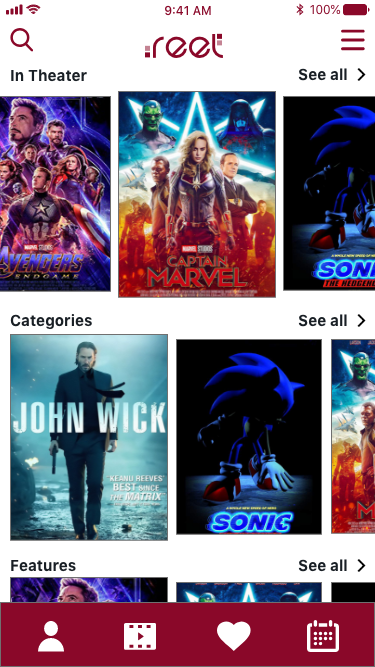
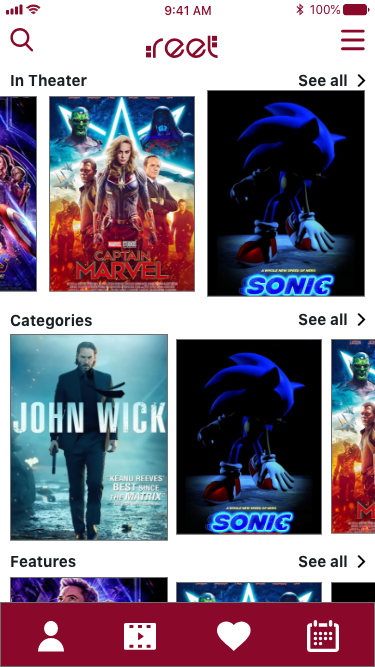
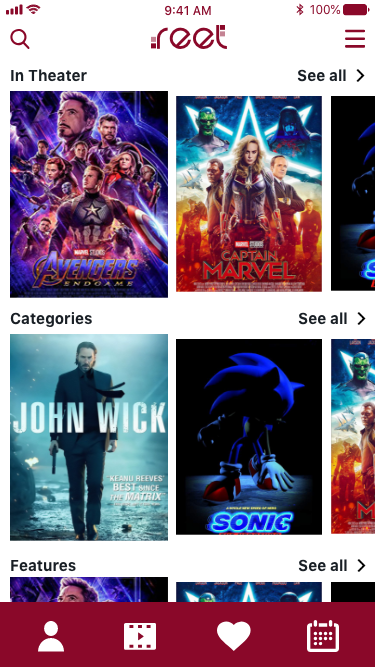
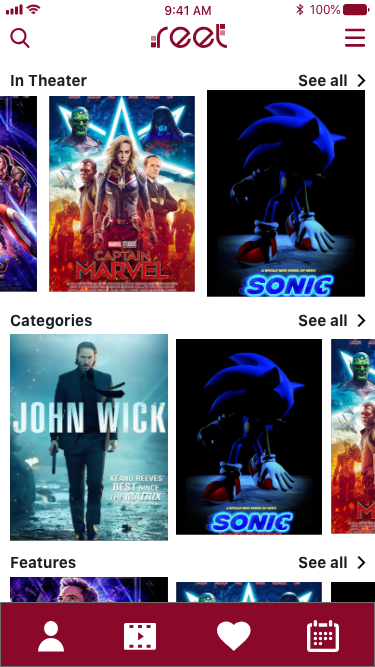
Day 3: Home Screen
Design the home screen for a movie app. Include a header & navigation and turn it into a component for re-use.




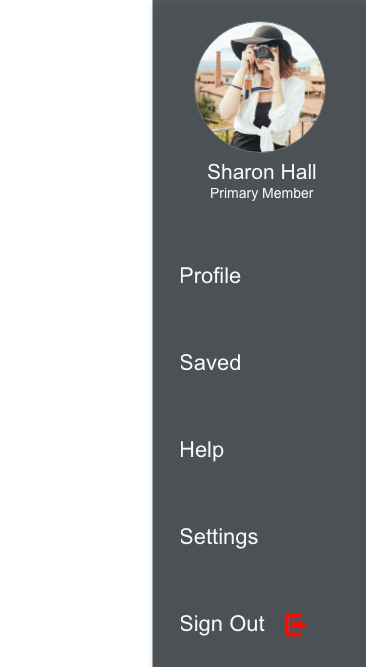
Day 4: Hamburger Menu
Design a hamburger menu for in-app navigation. As you design, think about how the components in your asset panel can be used for multi-surface design.




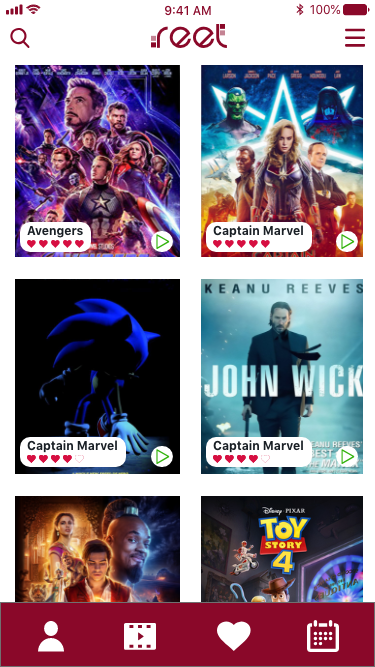
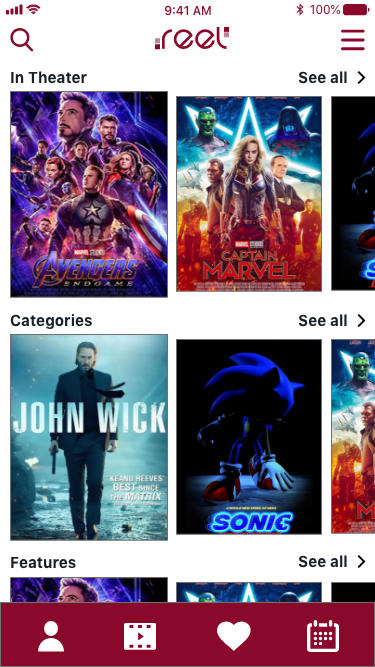
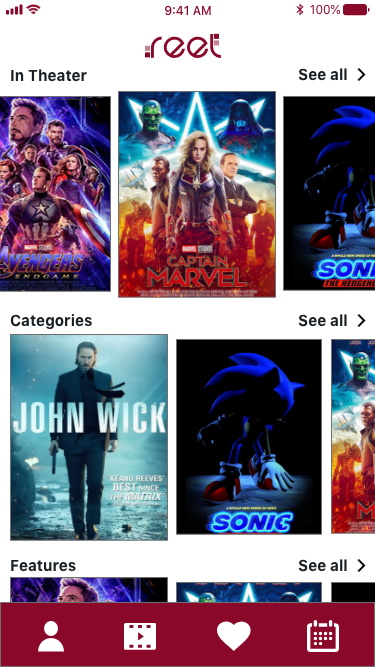
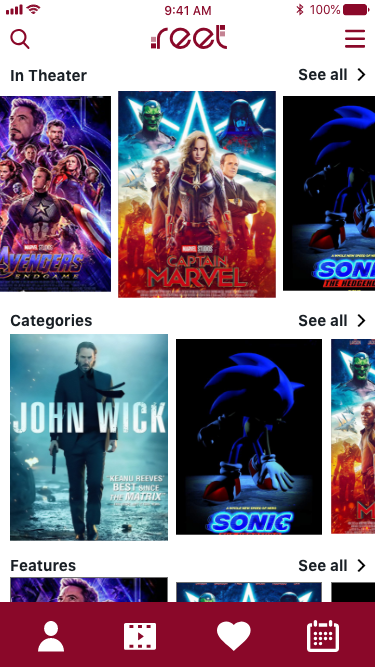
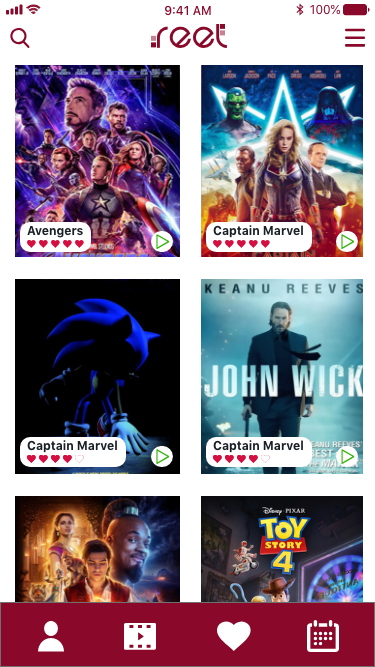
Day 5: Browse Movies
Design the browsing experience for a movie app. Create a card for a movie or TV show and use components within a repeat grid to override it.





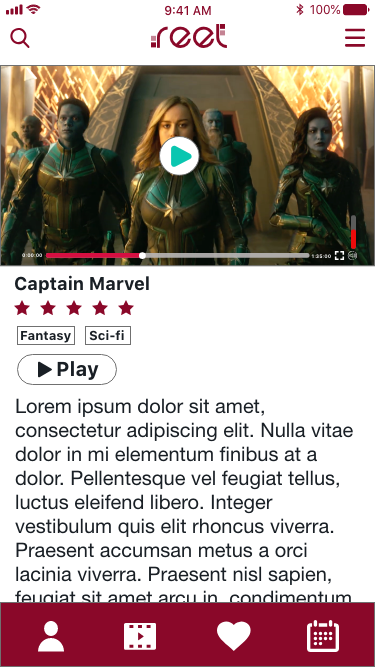
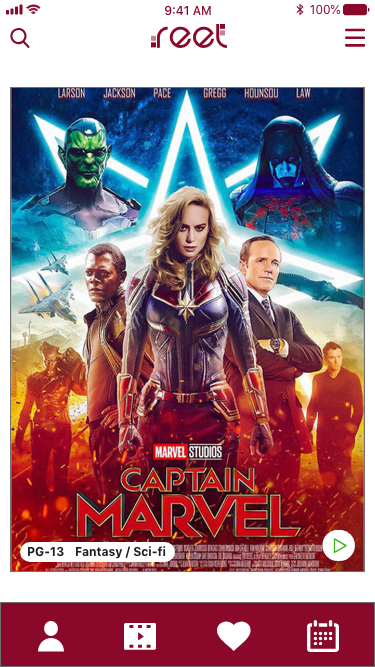
Day 6: Video Player
Design the video player experience for a movie app. Try turning your progress bar, play button, or extra info section into a component.